Enumeracion de los arreglos y como acceder a cada indice ?
Que es un indice ?
en JavaScript los arreglos son
variables de variables. ? que quiere decir eso.
imagina que tienes una caja tipo jaba , osea
una caja con divisiones , un vector o muchas cajitas
consecutivas. el indice indica la posision de cada cajita
iniciando desde el 0 hasta el numero de posisiones que se le hayan
definido al arreglo.
Ilustracion de un arreglo
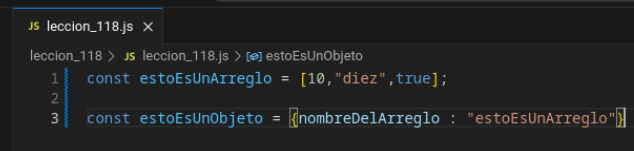
En codigo javascript retomando la definicion anterior
para acceder al numero 10 que se encuentra en la posicion 1 (0)
seria de la siguiente manera :
estoEsUnArreglo[0];
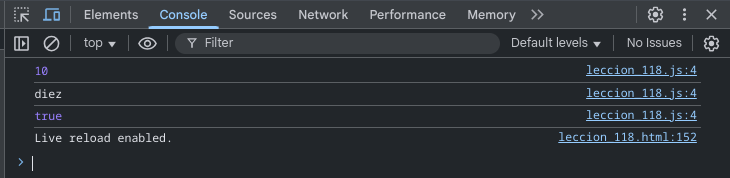
y puede mostrar el resultado por consola
utilizando la funcion console.log(estoEsUnArreglo[0]);
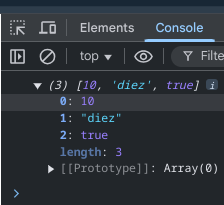
Cuantos elementos tiene un arreglo ?
Para saber de una forma rapida cuantos indices
o posiciones tiene un arreglo (su longitud)
Utilizamos la funcion length :
console.log(estoEsUnArreglo.length);
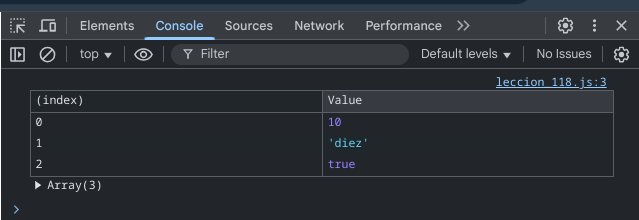
Para acceder a todos y cada uno de
los elementos sin necesidad de hacer un
- console.log(estoEsUnArreglo[0]);
- console.log(estoEsUnArreglo[0]);
- console.log(estoEsUnArreglo[0]);
por cada elemento, utilizamos un iterador,
o estructura de control. forEach de la siguiente manera :
estoEsUnArreglo.forEach( function( item ) {
console.log(item);
} );